前提说明:
缓存技术在在网站应用中非常重要,在减少服务器请求压力和用户浏览速度加块方面有着功不可没的功劳,
昨天在我《网站优化--让你的网页飞起来》里面有人问道关于浏览器缓存原理的问题,萌发了我研究缓存技术的兴趣,本文主要
介绍浏览器的缓存原理。
正文:
缓存技术:
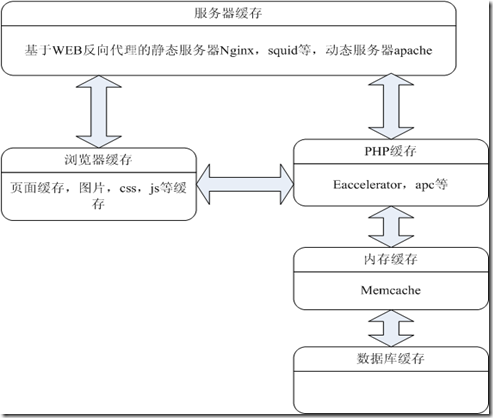
在介绍缓存技术之前,我们先看一张LAMP网站的价格图,通过架构图我们可以很清晰的对网站整体缓存有一定认识

LAMP网站结构图
上面是一种经典的LAMP网站结构图,通过上图我们很清楚的看到一个网站从前台到服务端的整体关系,下面是我根据
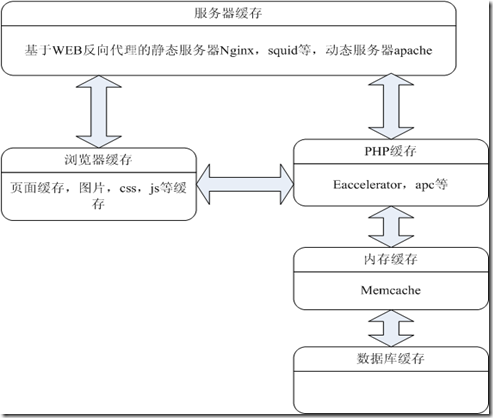
上图画的一张LAMP缓存图:

LAMP缓存图
从图中我们可以看到网站缓存主要分为五部分
-
服务器缓存:主要是基于web反向代理的静态服务器nginx和squid,还有apache2的mod_proxy和mod_cache模块
-
浏览器缓存:包括页面html缓存和图片js,css等资源的缓存
-
PHP缓存:有很多免费的PHP缓冲加速工具,如apc eaccerlertor等
-
内存缓存:主要是采用memcache这种分布式缓存机制
-
数据库缓存:通过配置数据库缓存,以及数据存储过程,连接池技术等
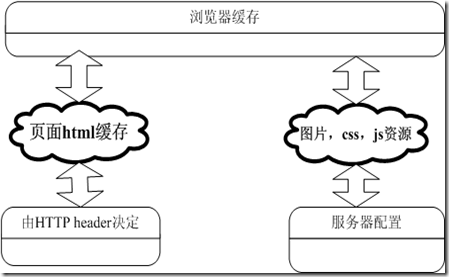
下面重点介绍浏览器缓存原理:
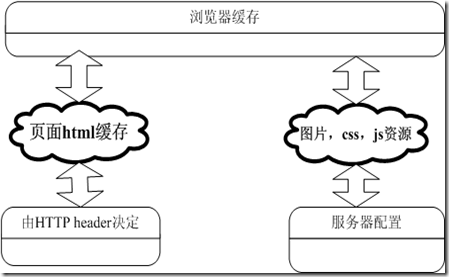
自己的语言表达能力有限,还是先看图,比较直观也比较简洁:

从上图:我们可以知道浏览器缓存重要分为两个部分:
-
页面html的缓存
-
图片,css,js等缓存
先介绍页面缓存的原理
页面缓存状态是由http header决定的,一个浏览器请求信息,一个是服务器响应信息。主要包括Pragma: no-cache、Cache-Control、 Expires、 Last-Modified、If-Modified-Since。其中Pragma: no-cache由HTTP/1.0规定,Cache-Control由HTTP/1.1规定。
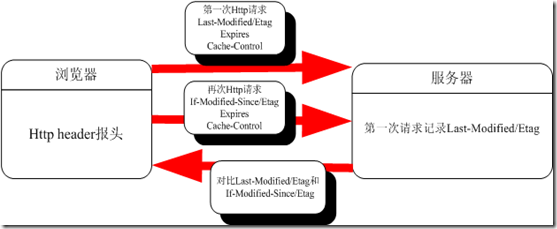
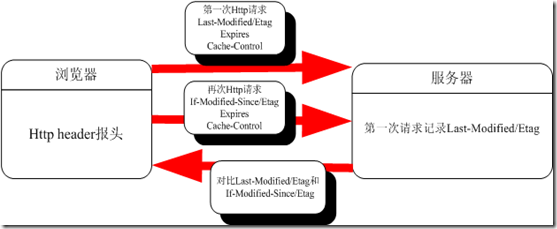
自己画的工作原理图:

从图中我们可以看到原理主要分三步:
-
第一次请求:浏览器通过http的header报头,附带Expires,Cache-Control,Last-Modified/Etag向服务器请求,此时服务器记录第一次请求的Last-Modified/Etag
-
再次请求:当浏览器再次请求的时候,附带Expires,Cache-Control,If-Modified-Since/Etag向服务器请求
-
服务器根据第一次记录的Last-Modified/Etag和再次请求的If-Modified-Since/Etag做对比,判断是否需要更新,然后响应请求
相关参数说明;
Cache-Control的主要参数
Cache-Control: private/public Public 响应会被缓存,并且在多用户间共享。 Private 响应只能够作为私有的缓存,不能再用户间共享。
Cache-Control: no-cache:不进行缓存
Cache-Control: max-age=x:缓存时间 以秒为单位
Cache-Control: must-revalidate:如果页面是过期的 则去服务器进行获取。
Expires:显示的设置页面过期时间
Last-Modified:请求对象最后一次的修改时间 用来判断缓存是否过期 通常由文件的时间信息产生
If-Modified-Since :客户端发送请求附带的信息 指浏览器缓存请求对象的最后修改日期 用来和服务器端的Last-Modified做比较
Etag:ETag是一个可以 与Web资源关联的记号(token),和Last-Modified功能才不多,也是一个标识符,一般和Last-Modified一起使用,加强服务器判断的准确度
关于图片,css,js的缓存
这个主要通过服务器的配置来实现这个技术,如果使用apache服务器的话,可以使用mod_expires模块来实现:
编译mod_expires模块:
Cd /root/httpd-2.2.3/modules/metadata
/usr/local/apache/bin/apxs -i -a -c mod_expires.c //编译
编辑httpd.conf配置:添加下面内容
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
ExpiresByType text/html "access plus 1 months"
ExpiresByType text/css "access plus 1 months"
ExpiresByType image/gif "access plus 1 months"
ExpiresByType image/jpeg "access plus 1 months"
ExpiresByType image/jpg "access plus 1 months"
ExpiresByType image/png "access plus 1 months"
EXpiresByType application/x-shockwave-flash "access plus 1 months"
EXpiresByType application/x-javascript "access plus 1 months"
ExpiresByType video/x-flv "access plus 1 months"
</IfModule>
解释:第一句--开启服务
第二句--默认时间是一个月
在下面是关于各种类型的资源的缓存时间设置
更详细的说明可以参考我的《网站优化--让你的网页飞起来》关于这个模块的使用介绍
参考资料:http://www.infoq.com/cn/articles/etags
http://www.lifetyper.com/archives/000087.html
http://developer.yahoo.com/performance/rules.html
http://www.websiteoptimization.com/speed/tweak/cache/
http://www.mnot.net/cache_docs/
************************************************************************************
关于浏览器缓存的原理介绍就到这里,如果有什么错误,也希望各位指出,谢谢
分享到:













相关推荐
总结了浏览器缓存的原理,如何管理浏览器缓存
G_S模式下Android地理信息浏览器缓存技术研究.pdf
浏览器缓存是一种性能优化技术,它允许浏览器存储网页资源的副本,以便在后续访问时快速加载。通过设置HTTP响应头,如`Expires`和`Cache-Control`,可以控制资源的缓存策略。强缓存通过这些头部直接决定是否使用缓存...
缓存的思想可以应用在软件分层的各个层面。它是一种内部机制,对外界而言,是不可...另外Browser也有缓存(如IE)这个大家也都知道(实现在 web server 上的缓存机制)越上层的缓存效果越好,越底层的缓存影响越深远
这些服务端缓存技术的目的同样是为了让用户的请求走“捷径”,减少不必要的网络传输,提升用户体验。 一、浏览器缓存的分类与原理 浏览器缓存主要分为强缓存和协商缓存两种。 强缓存 强缓存是浏览器直接从客户端...
为了研究G/S(geographic information browser/ distributed spatial data servers)模式客户端动态聚合服务,提出了一种在Android系统下基于G/S模式的地理信息浏览器缓存技术。利用移动终端硬件与软件技术的发展优势...
这篇博客为网络技术初学者提供了一个全面的理解浏览器缓存的知识。通过通俗易懂的语言,本博客介绍了浏览器缓存的工作原理,HTTP缓存控制字段,缓存策略的应用,以及面试中可能遇到的关于缓存的问题和实战演练。此外...
网站开发之缓存技术.zip 1数据库缓存 2CDN缓存 3服务器缓存 4浏览器缓存 下面我一一介绍其实现方法
这篇博客为网络技术初学者提供了一个全面的理解浏览器缓存和HTTP缓存机制的指南。通过通俗易懂的语言,本博客介绍了浏览器缓存的工作原理,HTTP缓存控制字段,缓存策略的应用,以及面试中可能遇到的关于缓存的问题和...
介绍缓存及如何使用缓存,介绍浏览器缓存原理和服务器缓存技术,介绍常用的缓存算法
一、概述 缓存的思想可以应用在软件分层的各个层面。它是一种内部机制,对外界而言,是不可感知的。 数据库本身有缓存,持久层也可以缓存...二、缓存实现(浏览器缓存当前访问的JSP动态页面) (一)、服务端方法: 代
详细描述浏览器缓存机制,对于学习http协议的初学者一定有用
如何清理浏览器缓存[汇编].pdf
操作系统磁盘缓存 减少磁盘机械操作 数据库缓存 减少文件系统I/O 应用程序缓存 减少对数据库的查询 Web服务器缓存 减少应用服务器请求 客户端浏览器缓存 减少对网站的访问
nwjs编写浏览器外壳。nwjs支持最新的前端技术,css3,es6等。
+----------------------------------+ ... PicCMS 技术支持 +----------------------------------+ 官方网站: http://www.fenxianglt.com 演示站: http://www.360kjcz.com 讨论区: http://www.hbqp123.com
使用了Spring MVC,mybaits等技术.. 数据库设计 : User : name--password Role : id--userid--roleName Function : id--userid--url tinys普通用户只能访问index.jsp admin用户通过添加了admin的permission,所以...
各种浏览器清理缓存的方法[整理].pdf
提出了一种基于DHT技术的Web缓存共享方法。该方法使得企业网络中所有节点能够相互共享浏览器中的本地缓存,从而形成一个高效的、大规模的分布式缓存共享系统。针对Web缓存共享的系统响应迅速的要求提出一种路由步长...
UU手游浏览器介绍: 手机游戏因智能手机的...智能缓存技术,有效提高了访问查询速度 强力联盟广告拦截功能 超级老板键隐藏功能 浏览器独立声音开关,浏览器截屏功能 集成uu浏览器闹钟功能 uu记事本小工具等功能